酒店活动模板的设计原则
酒店活动模板设计的黄金法则:让营销方案自带流量体质
前台小王最近收到老板新任务——设计端午龙舟主题客房套餐的推广页。面对后台系统里十几个模板选项,她突然意识到:好看的模板千篇一律,能带来订单的设计万里挑一。
一、用户体验优先的底层逻辑
希尔顿酒店集团2023年内部数据显示,移动端预订转化率比PC端高出37%。这就要求我们的模板必须做到:
- 三秒加载原则:首屏加载速度控制在2.8秒内
- 拇指友好设计:关键按钮集中在屏幕下半区
- 跨终端适配:自动识别设备类型展示对应版本
移动端优化的三个魔鬼细节
| 元素类型 | 桌面端尺寸 | 移动端适配尺寸 |
| 主标题 | 36px | 28px |
| 行动按钮 | 160×48px | 120×40px |
| 表单输入框 | 单行显示 | 自适应宽度 |
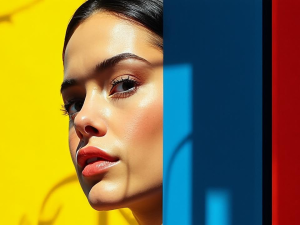
二、视觉刺激的化学反应方程式
香格里拉酒店集团曾做过A/B测试:
- 暖色调模板的餐饮套餐点击率提升22%
- 冷色调模板的会议场地咨询量增加18%
- 动态渐变背景使停留时长延长41秒
色彩搭配的隐藏算法
情人节活动采用E73759(红唇色)+F8E5E8(浅粉)组合,既突出浪漫氛围又保持视觉舒适度。而商务会议模板更适合003366(商务蓝)+F0F4F7(浅灰)的理性搭配。
三、信息架构的流量漏斗模型
洲际酒店集团2024年Q1数据显示,优秀模板的信息层级应该满足:
- 首屏完成80%关键信息传递
- 3次滚动到达转化入口
- 5步以内完成预订流程
某五星酒店暑期亲子活动页改版后,跳出率从68%降至39%。秘诀在于将「儿童餐食」「游乐设施」「安全措施」三个家长最关心的模块前置。
四、数据驱动的动态优化机制
| 监测维度 | 优化阈值 | 调整策略 |
| 点击热区 | 低于屏占比15% | 按钮位置/颜色调整 |
| 停留时长 | 短于行业均值20% | 内容模块重组 |
| 转化漏斗 | 第三步流失率>35% | 流程简化测试 |
看着电脑里刚完成的端午节专题页,小王忽然想到可以加入「龙舟造型甜点」的动图展示。这个灵感来自上周分析的四季酒店下午茶案例——动态菜品展示使咨询量暴涨3倍。
窗外传来保洁阿姨更换客房布草的推车声,新模板的A/B测试数据正在后台跳动。或许明天晨会时,就能用真实数据向老板证明:好的设计自己会说话。
评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。











网友留言(0)